
以真诚赢得信赖,为客户创造价值
武汉华庭老师直接接听
 微信扫码拨号
微信扫码拨号

- 主页
-
课程
- 高端影视
- 影视后期课程 摄影摄像课程 高端影视与包装设计师班 影视动画课程
- 建筑及工业设计
- 园林景观及规划设计 工业产品造型设计 建筑外观设计 商业建筑设计 建筑设计实操培训班 建筑暖通设计培训 建筑设计就业班 建筑动画课程 园林景观建筑表现课程 工业造型(建筑)设计培训 工业设计 商业建筑工业设计 工业设计培训
- 单门课程
- 室外3Dmax培训 室内3D培训 单科3DMAX/CAD培训班 CAD制图学习软件 ps学习 CAD机械制图培训 sketchup AutoCAD施工图培训 CorelDraw短期培训 AI矢量绘图软件培训 Rhino课程
- 3D全科
- 全科设计专业培训
- 平面及网页设计
- 高级网页就业班 Adobe网页设计师 网页设计高级进阶班 DW网页设计培训 平面网页设计培训 电商美工设计培训 PS淘宝美工培训 美工网页设计培训 网店美工培训 淘宝美工入门培训 平面设计图基础培训 专业平面设计培训 高级视觉平面设计师班 平面设计短期技巧培训 平面设计就业班 网页美工与店铺装修 网页设计培训 网店设计师 网页美工设计 平面设计班 淘宝美工培训 平面设计培训班
- 其他
- CG影视动画课程
- 老师
- 真实学费(1)
- 真实评价(1)
- 校区
- 简介
淘宝美工培训
课程介绍
网页设计
学习费用:2580元
学习周期:一个半月(23次课)
Fireworks/ps(二选一) flash dream weaver
Flash:
1 flash动画的基本命令,矢量绘图处理:掌握flash动画的基本概念,了解flash动画技术的发展与应用情况;掌握flash动画的基本工作原理;能够熟练利用工具来编辑图形
2 帧并帧动画原理解析
帧并帧动画设置步骤,逐帧动画设计及案例
了解帧动画的重点(图形绘制上)
3 图形元件,动画补间,按钮元件:创建图形元件,将舞台物件转换为图形元件动画补间实例讲解
4 图形元件,动画补间:能够熟练掌握库元件的用法;形状补间动画实例讲解
5 flash重点:影片剪辑:影片剪辑元件;创建影片剪辑元件;转换舞台动画为影片剪辑
6 引导层的功能与应用;引导层;导层的特点;引导层的创建步骤,能够熟练掌握遮罩层和引导层的应用
7 flash遮罩层的讲解;遮罩层;遮罩层的特点;用Action Script语句设计简单的互动动画,掌握一些基本的动作和action script编辑。
Fireworks:
1 fireworks 的基本操作,矢量工具;熟练的掌握使用fireworks的工作界面;熟练掌握fireworks的文档操作,掌握如何设置相应的快捷键;熟练掌握【钢笔】工具的使用方;熟练掌握fireworks中得绘制矢量图形工具、编辑矢量图形工具,通过实例掌握矢量图形的图像设计,并能应用fireworks自带的填充效果,混合模式和滤镜这些工具,为图形添加丰富的效果。
2 矢量图形,位图;熟练掌握fireworks中较为复杂的高级路径操作,熟练掌握如何实现较为复杂的矢量图形效果;熟练掌握位图工具的使用方法,熟练掌握如何通过蒙版编辑图像效果,熟练掌握滤镜的使用方法
3 字体设计,动画制作;熟练掌握文本工具的使用,将文本工具与其他工具相结合制作文字效果;了解动态原理,熟练掌握制作帧并帧动画;熟练掌握如何使用元件与实例制作补间动画;掌握快速制作简单动画的方法;熟练掌握导入与导出动画
4网页动态效果,综合实例;熟练掌握制作具有动态效果的按钮;掌握映像图和URL管理器的使用;熟练掌握【热点】工具的使用方法;能够制作出具有动态效果的网页;综合使用fireworks的各种工具,制作复杂效果的图像,了解网站设计流程及风格;使用fireworks设计和制作网页,网站
Dream Weaver:
1页面制作基础,HTML语言基础;Dream weaver软件基本使用与功能介绍,软件界面讲解
网页制作基础知识与设计流程,文字、图片、动画及视频等网页页面主要元素介绍;手写HTML语言生成静态网页
2 HTML语言表格网页,框架代码及表单;Html语言格式、语言规范、语言基本内容和含义,html与网页页面布局设计;常用html代码命令及其使用,html中文字、背景、图像、颜色、多媒体及背景音乐,表格及表单的设置
3网页编辑与页面美工设计;Dream weaver常用工具的使用,站点的搭建及使用,页面的创建及页面属性,表格式、框架式、模板式等常见页面布局模式简介。;表格设计与网页布局,创建和插入表格,表格属性设置,表格的拆分与合并,表格布局实例。;网页页面文字的编辑与排版、美化设置,页面图像、声音、视频、flash动画等元素的插入方法及属性设置。;网页中各类超级链接的链接方法及设置,如:空链接、锚点连接、页面链接、热点链接、图片链接、关键字链接等常用链接手法。;表单设计及表单工具的使用,文本字段、复选框、单选按钮、列表框、跳转菜单、按钮等设计,使用表单并结合表格创建网页页面。;站点建立,行为的使用与网页特效,上传软件的使用,网页上传与网页维护。
4 p CSS网页布局;p css技术介绍,css的基本语法与结构,css重点知识讲解,p css在网页制作中的应用。;手写p css基本使用与技巧,css中选择器使用、分类与样式定义、样式表及其使用、背景及设置、文本属性及设置,css列表属性与边框设置。;p css用于网页页面的布局与排版,css定位与浮动,定为机制(相对定位于定位),如何实现css浮动。;p css布局案例设计。
5 网页页面制作案例;p css技术设计和制作实际网页,公司主流网页top模块设计。重点讲解居中对齐,外填充。
6 网页body部分设计;p css技术设计和制作实际网页,网页body模块设计,学员自己写css代码来完成body部分设计。
7 网页right .htlm foot .htlm模块设计;p css技术设计和制作实际网页,网页right .htlm foot .htlm模块设计
8 网页模块生成及使用,网站域名空间申请,网站上传;重点讲解导航条高级p css应用,图片js幻灯片css flash代码引用,网站上传。
教学方式:
1.采取6-15人小班授课,一人一机同屏教学、机房全天开放,供学员免费练机。
2.专业资专职教师,有着多年的教学、工作经验、保证每一位学员的质量。
3.滚动开班免费重修学不会可以免费重新学习,学员保证出勤率高的。
4.优美的教学环境,配置空调、饮水机、等常用设备。
5.学员报名考证,院方保证没过者,可补考直至通过为止。
6.专职老师授课,免费为基础差的学员做单独辅导,图书学员可免费借阅。
7.帮助外地学员推荐住宿(住宿费自理)
开设班次:
我校开班分为:全日制班和晚班制
白天班上午(9:30~12:30 )下午(14:00~17:00) 夜间班 (18:00~21:00)
教师每周授课3-4次、每次3个小时(4个学时)
报名须知:
报名时请携带本人身份证复印件一张,近期免冠登记彩照一寸3张
电话和网上报名会预留名额,届时须到校办理入学手续。
校区
学员评价
-
- *
-
*先生156****1808
2022/07/10 报名课程:网页美工与店铺装修
环境5师资5服务5效果5
孩子在这边学习了
您可能还关注
看了此课程的学员还看了
-
园林景观及规划设计
小班
请询价
-
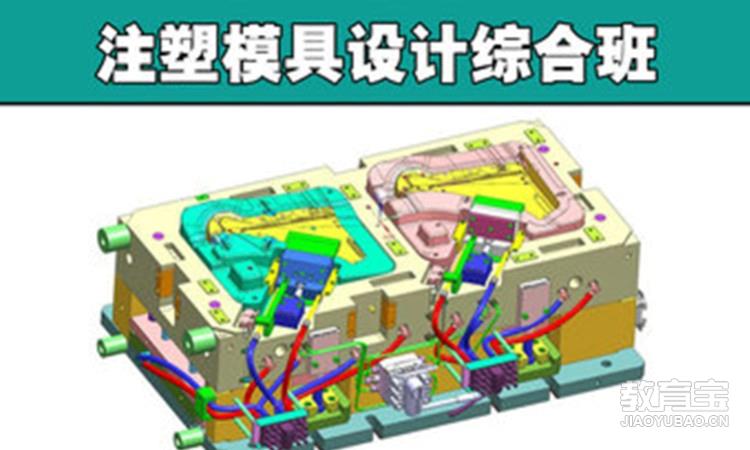
注塑模具设计综合班
小班
请询价
-
服装裁剪专业培训
小班/1对1
请询价
-
CAD制图绘图培训课程
小班/1对1
请询价
-
效果图实战班
小班
请询价
-
PR,AE影视后期培训班
小班
¥4980
-
武汉完美动力·高精度次时代模型资产
小班
请询价
-
三维绘图班
小班
请询价
-
高级模具设计全程班
小班
请询价
-
武汉火星时代·SD商业设计全场景实战课
小班
请询价
-
武汉王氏·高清影视制作班
小班
请询价
-
服装设计培训
小班
请询价
「武汉华庭IT教育」是武汉正大华庭科技有限公司在教育宝平台开设的店铺,若该店铺内信息涉嫌虚假或违法,请点击这里向教育宝反馈,我们将及时进行处理。
机构评分
环境:5.0师资:5.0服务:5.0效果:5.0
公示信息
店铺名称:武汉华庭IT教育
单位名称:武汉正大华庭科技有限公司
账号名称:whzdht(185******12)
所属城市:湖北武汉
入驻时长:12年会员
联系电话:400-029-0997 转 7391
相关课程
-
影视后期课程
请询价 -
园林景观规划课程
¥3000
-
室内设计师就业班
请询价 -
摄影摄像课程
请询价 -
室内设计培训3Dmax效果培训班
请询价



















 在线咨询
在线咨询
 申请优惠
申请优惠
 免费预约
免费预约
 我要评价
我要评价
 返回顶部
返回顶部